
이번 포스팅에선 스마트폰 게임을 하다보면 게임 접속 시 나오는 공지사항이나 상점에서 성공적으로 아이템으로 구입했을 때 처럼 다양한 경우들에서 사용되는 팝업창을 구현하는 방법에 대해 적어보려합니다.
팝업 창을 띄워주기 위한 이벤트로 일시정지 버튼을 생성시켜주도록 할게요.
일시정지 버튼을 클릭하면 팝업 창이 띄워지도록 만들어 보겠습니다.
먼저 프로젝트 하이어라키에서 UGUI에 있는 Button을 생성해줍니다.

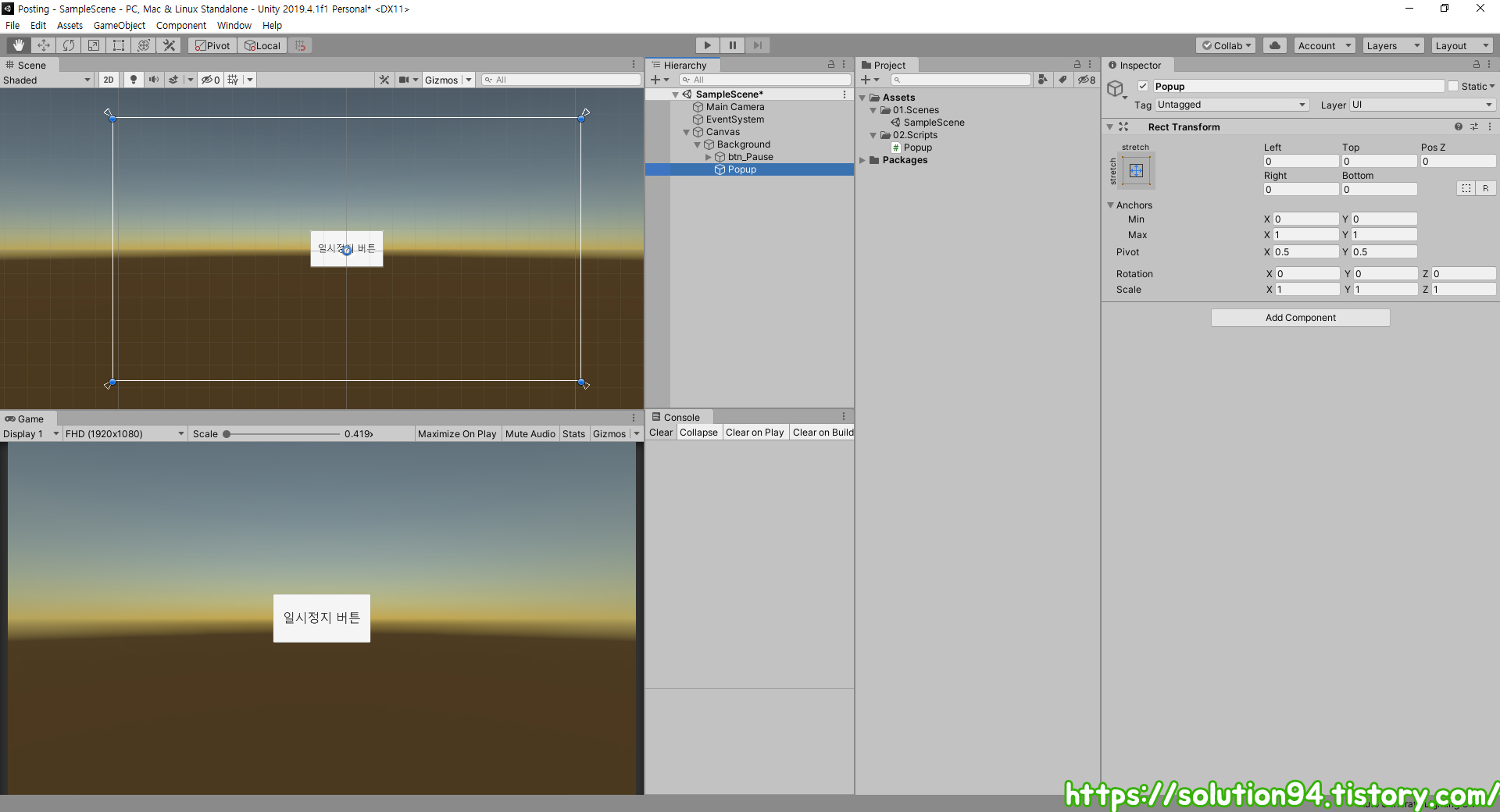
저는 보기 좋게 버튼의 크기를 조절해주고 오브젝트의 이름 등을 바꿔줄게요.

저는 이렇게 버튼의 크기와 버튼 내의 텍스트를 이용해서 버튼의 이름을 바꿔주었습니다.
일단 팝업창을 띄우는 이벤트 역할을 해줄 일시정지 버튼은 충분히 완성된 것 같아요, 이제 버튼을 클릭했을 때 나올 팝업창을 만들어줍니다.

저는 'Popup' 이라는 이름으로 GameObject를 생성시켜주고 Rect Transform으로 캔버스 사이즈에 맞게 최대조절을 해주었습니다. 꼭 GameObject여야만 하는 건 아니니 만드시는 분들의 상황에 맞게 Panel이나 Image로 만들어도 상관 없습니다.

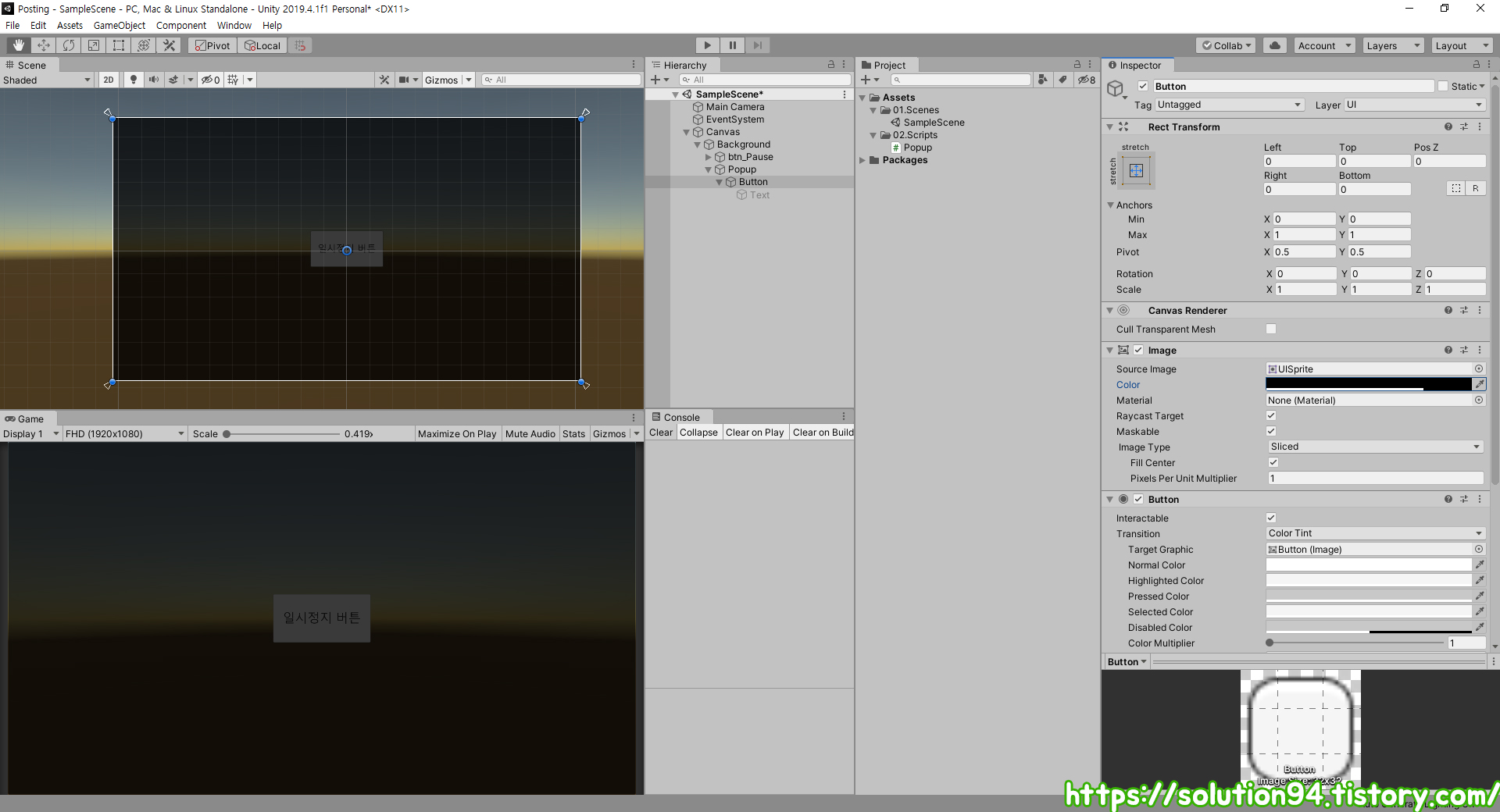
팝업 창이 띄워졌을 경우 뒤에있는 다른 UI들의 클릭을 막아주고, 만약 클릭할 경우 팝업이 사라지도록 해줄 'Button'을 생성시켜주고 마찬가지로 Rect Transform을 이용해서 최대치로 조절시켜줍니다. (화면의 어떤 곳을 클릭하더라도 팝업 창이 닫히도록 해주기 위해) 그리고 현재 팝업 창이 띄워져있는 상태라는 것을 시각적으로 알려주기 위해 'Button' 오브젝트의 'Image' 컴포넌트에서 'Color' 값을 검정색으로 주고 Alpha를 적절하게 조절해서 반투명 상태로 만들어줍니다.

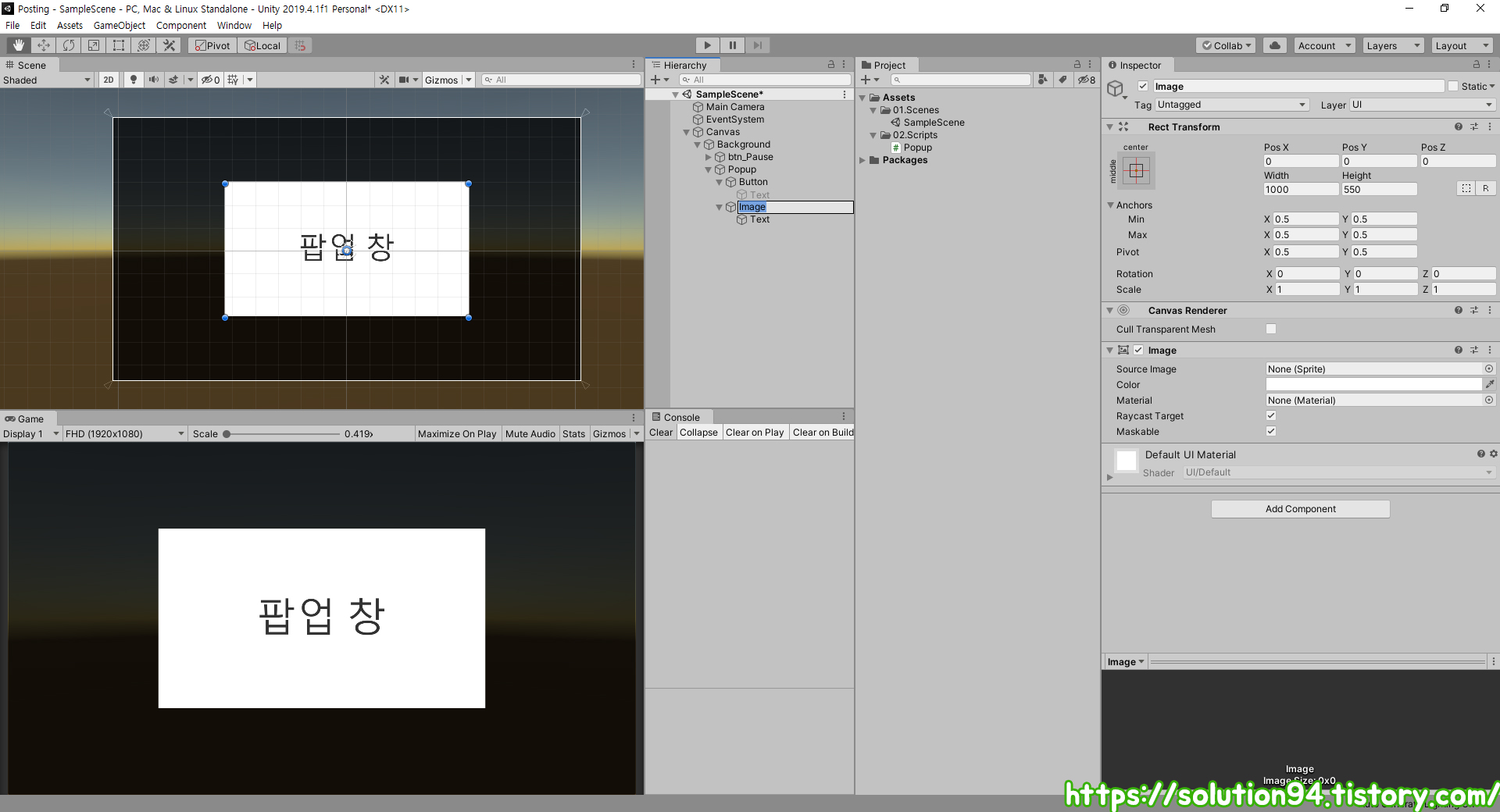
마지막으로 팝업창 역할을 해줄 오브젝트를 생성시켜줄게요. 앞에서 말씀드렸던 것 처럼 꼭 어떤 오브젝트로 만들어야만하는건 아니니까, 필요로하는 오브젝트로 생성해주시면 됩니다. 저는 팝업 창이라는 것을 보여주기 위해 Image 오브젝트로 생성했고 안에 텍스트를 넣어 표현했습니다.

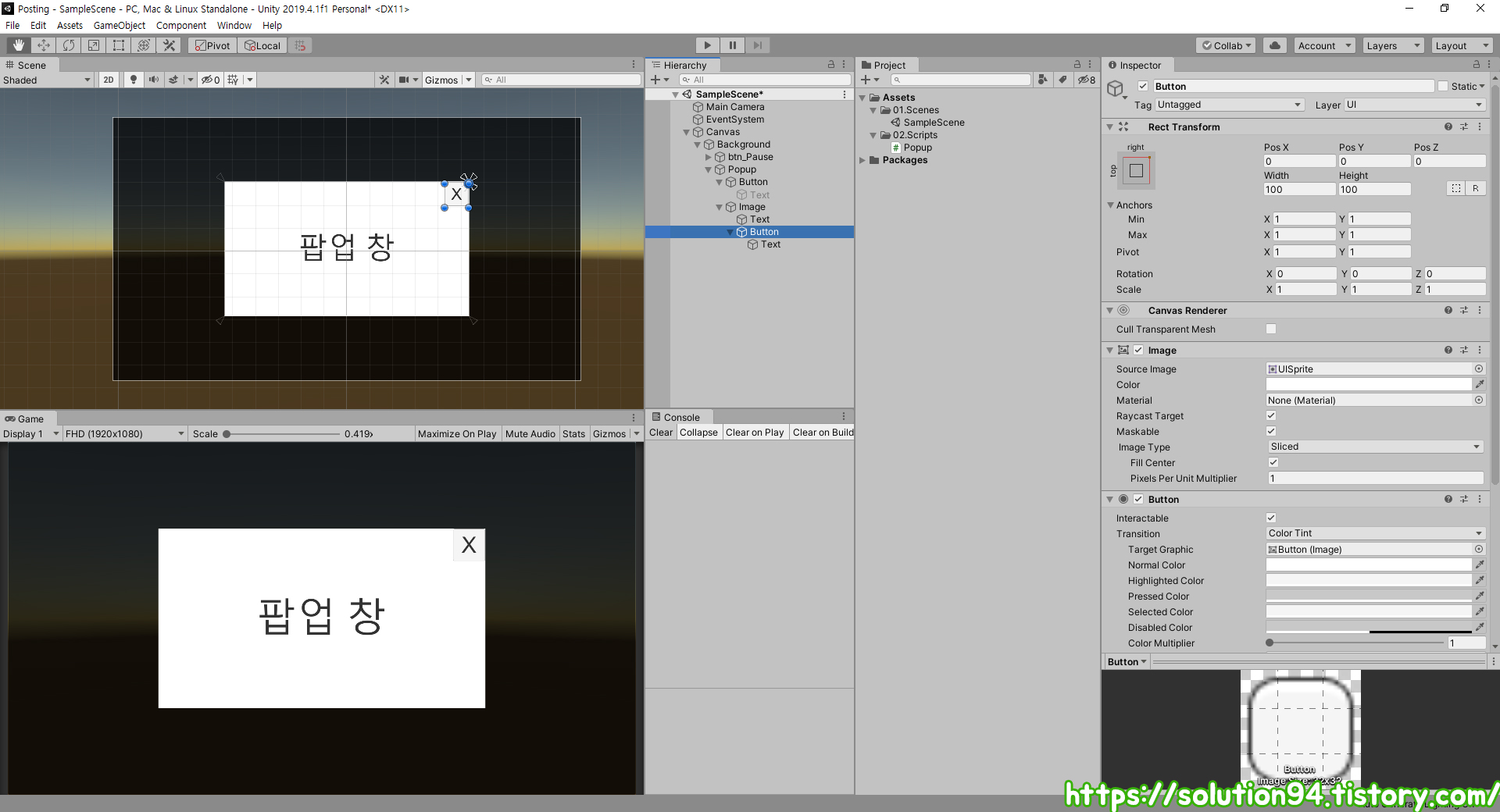
마지막으로 팝업 창을 닫을 수 있도록 'X' 버튼을 만들어 넣어주었습니다.
이제 팝업 창을 띄우고 닫는 이벤트를 추가시키는 작업을 해줍니다.

먼저 팝업 창을 띄우는 기능을 해주는 일시정지 버튼에 이벤트를 추가시켜줍니다.
하이어라키에서 일시정지 버튼을 클릭하고 나오는 인스펙터 옵션에서 On Click의 '+'버튼으로 클릭 이벤트를 추가시켜줍니다.

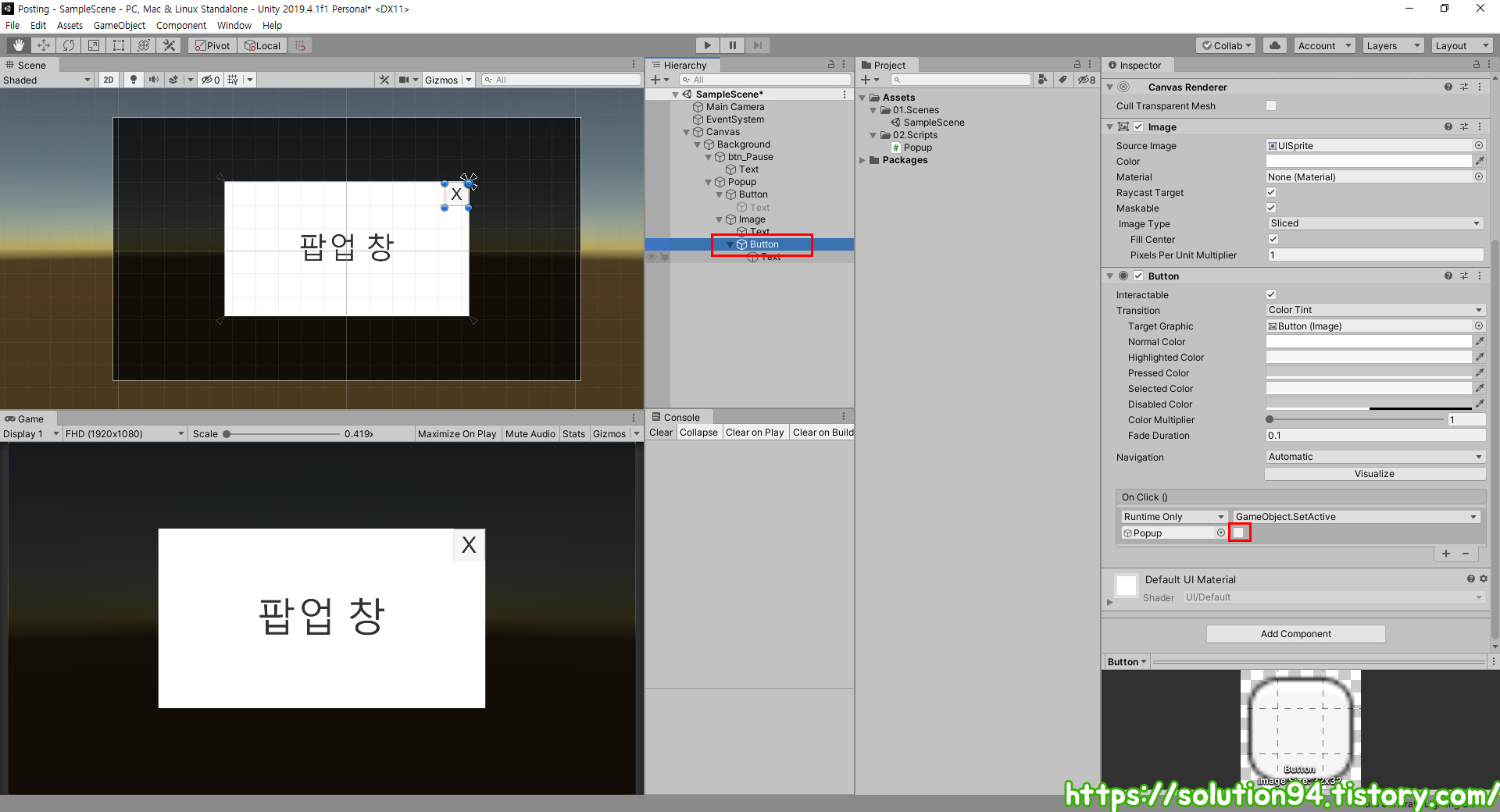
추가되어 생성된 이벤트안에 클릭 시 나와야하는 'Popup' 오브젝트를 드래그클릭해서 넣어줍니다.
정상적으로 넣어주셨다면 'No Function' 이라고 적혀있는 리스트 박스가 클릭이 가능한 상태로 활성화될텐데요, 리스트 박스를 클릭하면 'GameObject'와 'RectTransform'이 나올텐데 저희는 여기서 'GameObject'에 제일 아래에 있는 'SetActive (Bool)'을 이용할거예요.

이벤트를 정상적으로 추가해주셨으면 저런식으로 체크박스가 표시되어집니다.
1. 체크가 해제되어있다면
버튼의 클릭 이벤트가 발생될 경우 해당 오브젝트의 SetActive값을 false시킴
2. 체크가 되어있다면
버튼의 클릭 이벤트가 발생될 경우 해당 오브젝트의 SetActive값을 true시킴
저희는 일시정지 버튼을 클릭했을 경우 'Popup' 오브젝트가 보여지도록 해야하니까 박스를 체크해줍니다.


동일한 방식으로 'Popup' 오브젝트의 전체크기를 주었던 Button과 'X'버튼에도 설정을 해줍니다.
다만, 이 두가지 버튼은 활성화 된 'Popup' 오브젝트를 안보이도록 해주는 기능을 가져야하기 때문에 체크박스를 해제해서 false로 설정되도록 만들어줍니다.
이제 마지막으로 게임 시작시에 팝업창이 보여지고 있으면 안되겠죠? 'Popup' 오브젝트를 비활성화 시켜놓습니다.

자 이제 끝났습니다.
실행해서 확인해볼까요 ?

씬을 실행하고 일시정지 버튼을 클릭해주면

이렇게 팝업 창이 나타나게 됩니다.
팝업 창의 'X' 버튼이나 팝업 창 바깥의 어두운 부분을 클릭해주면 팝업 창은 다시 사라지게 됩니다.
이렇게 별도의 스크립트 코딩 없이 팝업창을 활성화/비활성화 시키는 방법을 알아보았습니다.
도움이 되셨기를 바랍니다.
'Unity (C#) > Old' 카테고리의 다른 글
| [유니티] Canvas Group 알아보기 (2) | 2020.10.24 |
|---|---|
| [유니티] 여러 해상도(가변 해상도) 대응하기 (UI) (4) | 2020.09.09 |
| 유니티 try, catch, finally, throw 예외처리 (0) | 2019.06.04 |
| 유니티 랜덤값 설정하기 (0) | 2019.04.26 |
| 유니티 마우스 커서 숨기기와 잠그기 (2) | 2018.11.25 |








최근댓글